Learning Management System Created with WeWeb: The No-Code Revolution
In today’s digital education world, having a solid Learning Management System (LMS) is key to delivering great online learning experiences. Enter WeWeb, the no-code platform that’s changing the way we build educational technology. Let’s get into how WeWeb is changing LMS development and why it might be the answer you’ve been looking for.
What is a Learning Management System?
A Learning Management System (LMS) is a software application designed to facilitate the creation, management, and delivery of educational courses, training programs, and learning materials. It serves as a centralized platform where instructors can design, implement, and track online courses, while also engaging students through interactive content, assessments, and feedback mechanisms. An LMS typically includes features such as course creation, user management, content management, assessment tools, and reporting analytics. By leveraging a robust LMS, educational institutions and organizations can streamline their teaching processes, enhance student engagement, and improve learning outcomes.

No-Code in Education
Traditional LMS development requires lots of coding knowledge and time. WeWeb flips this on its head with a visual programming interface that lets creators build complex learning platforms without writing any code. This LMS development democratization means educators and institutions can focus on content and user experience rather than technical implementation. WeWeb supports integration with various programming tools, including JavaScript, making it easier to build and customize LMS solutions.

Benefits of Using No-Code Tools for LMS Development
No-code tools, such as WeWeb, bring a host of benefits to LMS development, making the process more efficient and accessible. One of the primary advantages is the significant reduction in development time and cost. With no-code tools, you can quickly prototype and iterate on your LMS without the need for extensive coding knowledge. This increased flexibility and customization allow you to tailor the LMS to meet specific educational needs and branding requirements.
Moreover, no-code tools enhance the user experience and engagement by enabling the creation of visually appealing and interactive courses. They also offer improved scalability and reliability, ensuring that your LMS can grow and adapt as your user base expands. Maintenance and updates are simplified, allowing you to focus on delivering quality educational content rather than dealing with technical issues. Overall, no-code tools empower developers to concentrate on the design and functionality of the LMS, resulting in a more user-friendly and effective learning platform.

WeWeb’s Core Features
Authentication Options
Security is top of mind for educational platforms and WeWeb delivers. The platform has a range of authentication methods:
This means institutions can implement the security that suits them best while staying compliant with educational standards.
Data Management
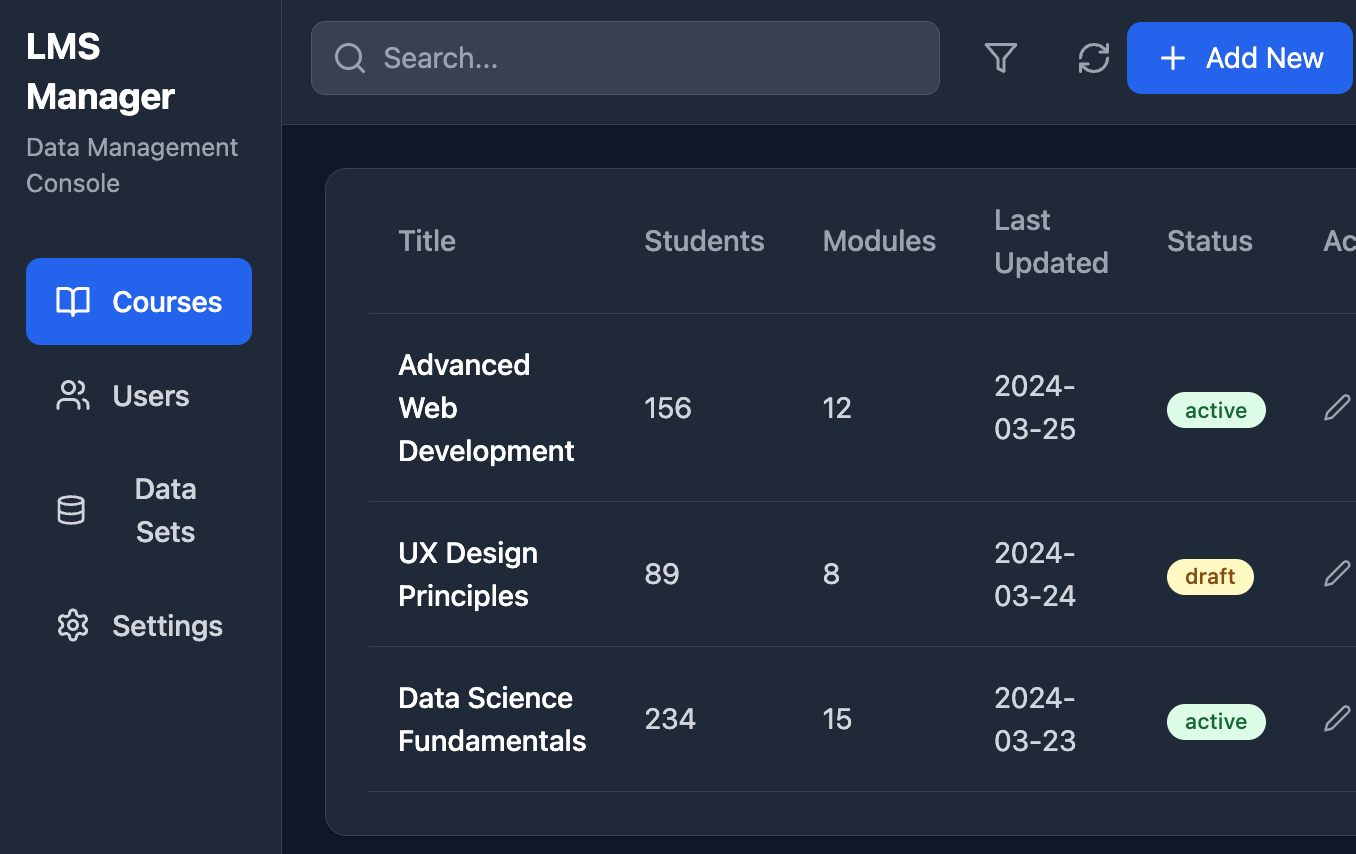
One of WeWeb’s best features is its decoupled architecture. As a UI builder that can connect to multiple data sources, it has:
-
CRUD operations for course content
-
User data management
-
Integration with existing databases
-
Real-time data sync

Building an LMS with WeWeb
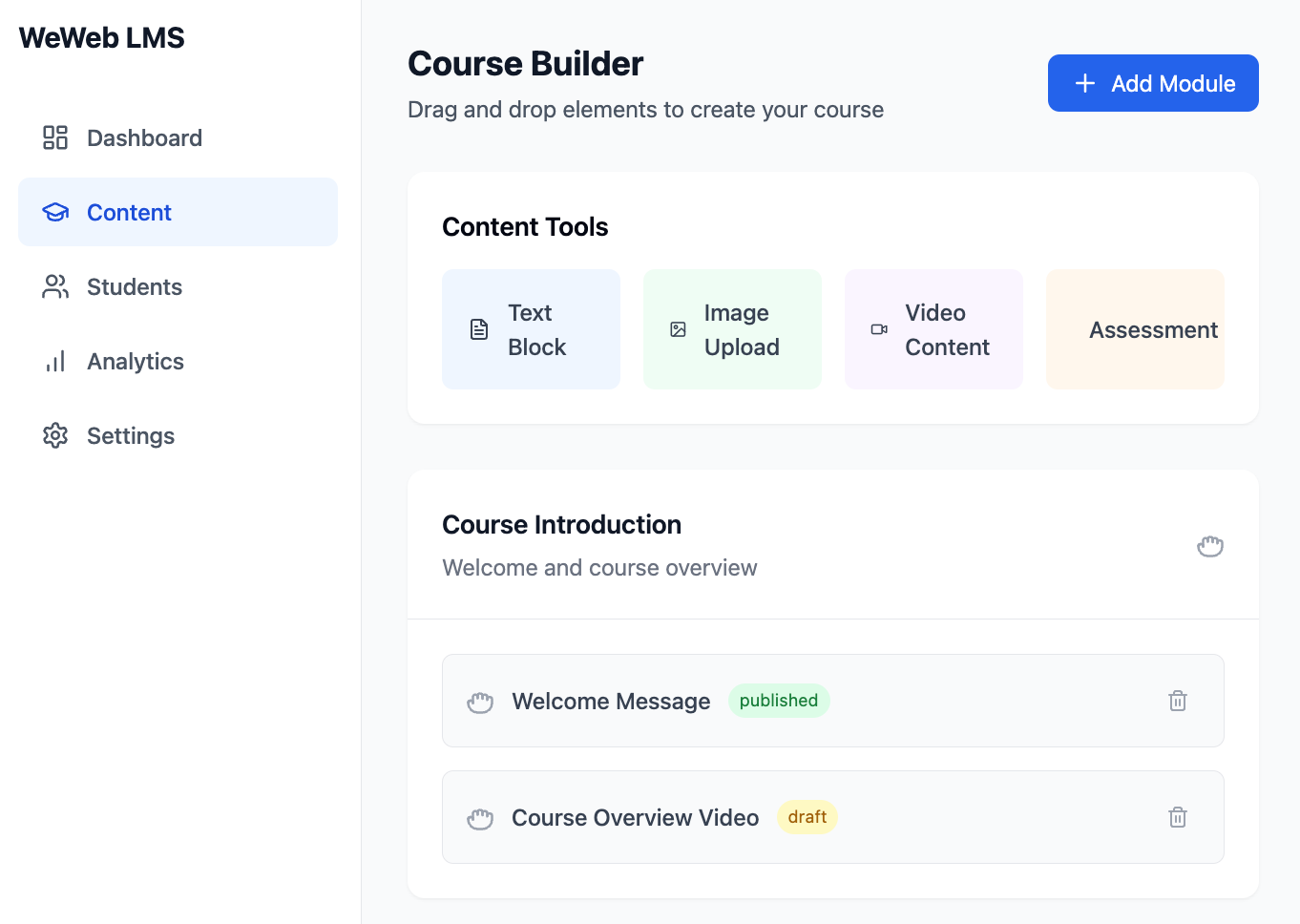
WeWeb is a powerful no-code tool that supports the development of complex LMS solutions with ease. Its intuitive drag-and-drop interface allows developers to create visually appealing and interactive courses by adding elements such as text, images, videos, and quizzes. WeWeb’s native plugins further simplify the process, enabling seamless integration of various functionalities without the need for extensive coding.
One of the standout features of WeWeb is its support for custom CSS, which allows developers to customize the look and feel of the LMS to match their branding. Additionally, WeWeb’s complex logic capabilities enable the creation of conditional statements, workflows, and automation rules, making it easy to manage and deliver courses efficiently. With WeWeb, you can build a robust and engaging LMS that meets the unique needs of your educational institution or organization.
WeWeb Academy Case Study
Nothing shows WeWeb off better than WeWeb Academy itself. This is an implementation of WeWeb:
Technical Stack
-
Front end: WeWeb’s no-code builder focused on front-end development
-
Backend: XANO
-
Video Content: YouTube integration
This stack shows how WeWeb can use existing tools and services to build a full learning experience without having to reinvent the wheel.
Implementing a No-Code LMS Solution
Implementing a no-code LMS solution with WeWeb involves several straightforward steps. First, define the learning objectives and outcomes to ensure that the LMS aligns with your educational goals. Next, design the course structure and content, leveraging WeWeb’s drag-and-drop interface to add elements such as text, images, videos, and quizzes.
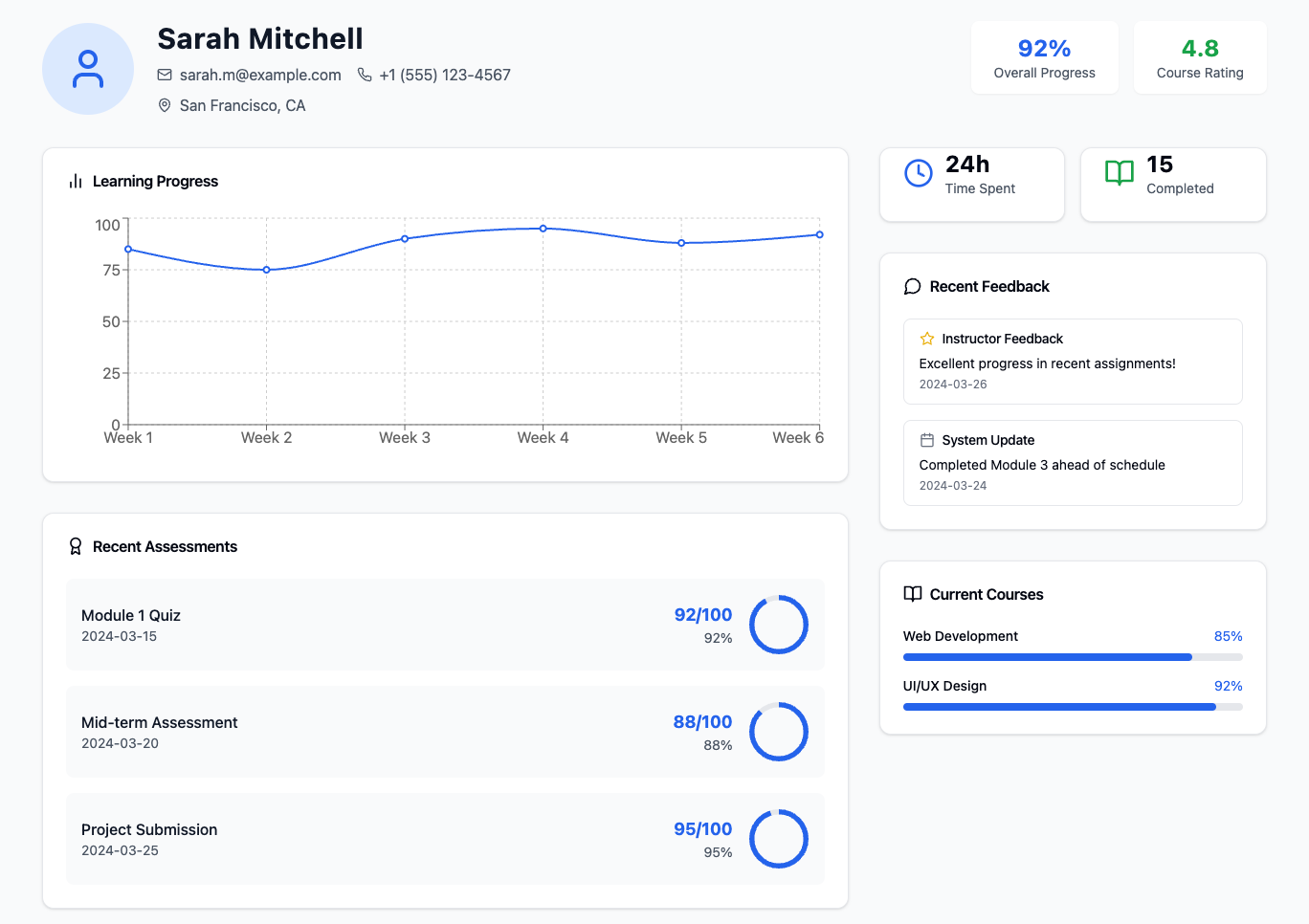
Create user roles and permissions to manage access and ensure security. Set up assessment tools and feedback mechanisms to track student progress and provide valuable insights. Integrate with third-party tools and services to enhance the functionality of your LMS.
Finally, thoroughly test the LMS to identify and resolve any issues before deploying it to your users. WeWeb’s intuitive interface and extensive documentation make it easy to get started and successfully implement a no-code LMS solution.
Why WeWeb for your LMS?
1. Development Speed
In the fast paced world of edtech, time to market is key. WeWeb delivers:
-
10x faster development than traditional methods
-
Prototyping capabilities
-
Iteration based on user feedback
2. Customization Without Sacrifices
WeWeb gets the balance just right between ease of use and customization:
-
Custom CSS for unique branding
-
Vue.js component integration for advanced features
-
No-code workflows for complex business logic
-
Visual design tools for pixel perfect layouts
3. Enterprise Scale
Whether you’re building for a small cohort or a large institution WeWeb has you covered:
-
Production ready application support
-
Resource management
-
Scalability
-
Performance optimization
Integrations
Modern learning environments require multiple tools and services to work together seamlessly. WeWeb excels at this by having:
-
Native integrations with popular education tools
-
API service connections
-
Custom integrations
-
Webhooks for automated workflows
WeWeb supports integration with various programming tools, including JavaScript, making it easier to build and customize LMS solutions.
Pricing and Comparison
WeWeb offers a range of pricing plans to suit different needs and budgets. The free plan is ideal for small projects and includes limited features, while the project plan and workspace plan offer more advanced features and support for larger-scale LMS solutions. Compared to other no-code tools, WeWeb provides a unique combination of features, flexibility, and affordability, making it an attractive option for developers and organizations.
In comparison to traditional coding methods, WeWeb’s no-code approach significantly reduces development time and cost, while also lowering the learning curve for developers. WeWeb’s native plugins and integrations with third-party tools and services make it easy to extend the functionality of the LMS without requiring extensive coding knowledge.
Overall, WeWeb is a powerful no-code tool that supports the development of complex LMS solutions, offering a range of benefits, including reduced development time and cost, increased flexibility and customization, and improved user experience and engagement.
Next: The Future of LMS Development
The edtech landscape is always changing and WeWeb’s approach to LMS development is the future of educational platforms. By combining no-code simplicity with professional grade capabilities it lets institutions build learning experiences that are both complex and maintainable.
Whether you’re an institution looking to build a custom learning platform or a business building corporate training solutions WeWeb has the tools and flexibility to make your vision a reality.
Remember the best LMS is one that can grow with you. With WeWeb’s speed, customization, and scalability you’re not just building for today you’re investing in a platform that will evolve with your educational goals.
Ready to rethink online learning? WeWeb’s no-code platform might be what you need to make your educational vision a reality.
Let's Talk
Your ride-or-die partner
Your own world-class product team at a fraction of the cost
Tell us about yourself
- From Idea to Product 10X Faster
- Unlimited Request & Revisions
- Streamlined Tooling
- Your Dedicated Team