Course Curriculum Builder Using WeWeb: A Step by Step Guide
In today’s digital education world having a solid platform for creating and managing course curricula is a must. WeWeb has a no-code, all-in-one platform for building one that’s flexible and user friendly. This guide will take you through the process of building a full course curriculum builder that works for educators and students.
Introduction to WeWeb
WeWeb is a powerful no-code platform that enables users to build custom web applications without requiring extensive coding knowledge. With WeWeb, users can create complex web apps, internal business tools, and even native mobile apps, all without writing a single line of code. WeWeb’s intuitive interface and drag-and-drop functionality make it an ideal choice for individuals and businesses looking to build their own web applications quickly and efficiently. Whether you’re developing a SaaS platform, a medical education tool, or any other type of web app, WeWeb provides the flexibility and power you need to bring your vision to life.
Foundation
Before we get started, let’s understand what makes a curriculum builder successful. The platform needs to balance ease of use with power, so course creators can organize content and students can have an intuitive experience. Utilizing no code tools can significantly enhance this balance, making it easier for educators to create and manage their online courses without needing extensive technical skills.
WeWeb is the perfect choice for building educational platforms because of its feature set. The platform has a drag-and-drop interface that makes content creation easy and fast. Its flexible database integration options means scalable data management and dynamic content management for real-time updates and changes. The built-in responsive design tools mean your platform will work on all devices and the authentication systems means secure access control. When comparing WeWeb to other platforms like Bubble and Adalo, it’s important to consider the key differences in pricing, main features, and target users.
App Development Planning
The success of your curriculum builder depends on good planning. At the heart of the platform is the course management system which needs a dynamic database structure. This structure needs to handle course metadata such as titles, descriptions and duration, module organisation, lesson content, learning resources and assessment materials.
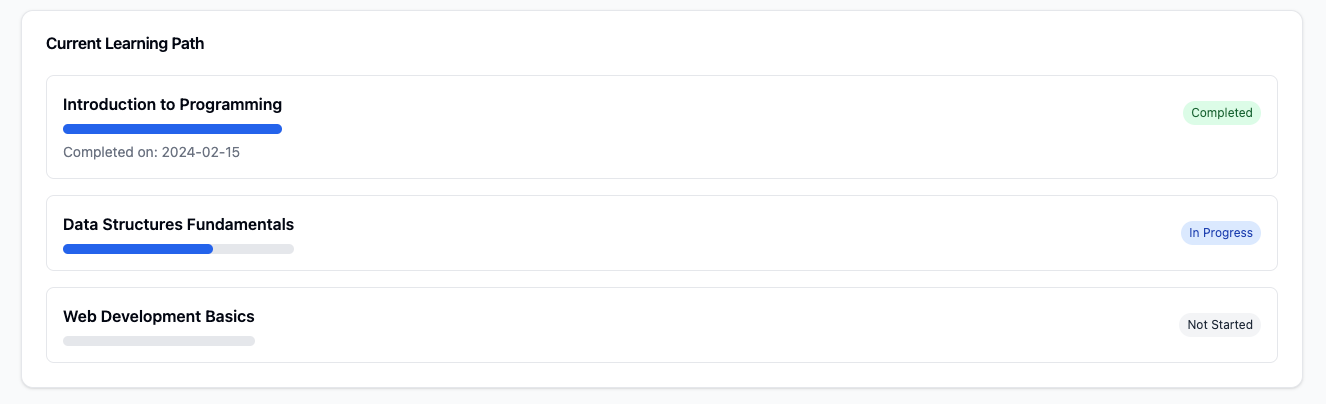
The interface needs to serve two user groups. For instructors the platform needs to have a content creation workspace where they can create and organise their content. They need robust curriculum organisation tools and dashboards to track student progress and manage resources. For students they need an intuitive course discovery interface, clear visualisation of their learning pathway and easy access to progress tracking and assessment submission systems. Additionally, the platform should support community contributions like templates and plugins to enhance and develop one’s own project.
Getting Started with WeWeb
Getting started with WeWeb is easy. Simply sign up for an account, choose a template or start from scratch, and begin building your web application. WeWeb’s user-friendly interface guides you through the process, making it accessible for both seasoned developers and complete beginners. The platform offers an extensive library of tutorials and documentation, ensuring that you have all the resources you need to succeed. Whether you’re building a new educational platform or enhancing an existing one, WeWeb’s intuitive design makes it easy to create and deploy your own web applications.
Implementation Guide
Setting up the Development Environment with No Code Tools
We begin by creating a new WeWeb project and setting up the foundation. Start by creating a new project with a clean template that matches your educational platform. Then set up your database connections – Airtable or Xano are recommended for their features and scalability. Configure your authentication parameters for secure access and set up a development workflow that allows for iteration.
Additionally, explore the available UI kits within the WeWeb community to enhance your project development.
Core User Friendly Interface
The course creator dashboard is the hub for instructors, with quick access to the essentials and stats. Create a course overview panel that has all the stats and organisational tools. The content management interface should have a robust rich text editor for lesson creation, media upload and a resource library.

For students focus on creating a learning environment. The interface should have clear navigation that guides the learner through the course naturally. Progress indicators should give meaningful feedback on their journey and the content should be interactive and engaging. Assessment tools should be integrated and intuitive. Effective SEO can enhance the platform’s visibility and ranking on search engines, leading to increased organic traffic and attracting potential users.

Database
Your database structure is the foundation of the whole system. Create a courses collection that has all the course information from basic details to learning objectives and instructor information. The modules collection should mirror the structure of your courses and the lessons collection should handle the actual educational content, resources and assessments. Different platforms share common features related to SEO capabilities, which can enhance the visibility and ranking of your website or app.
Advanced Analytics and Push Notifications
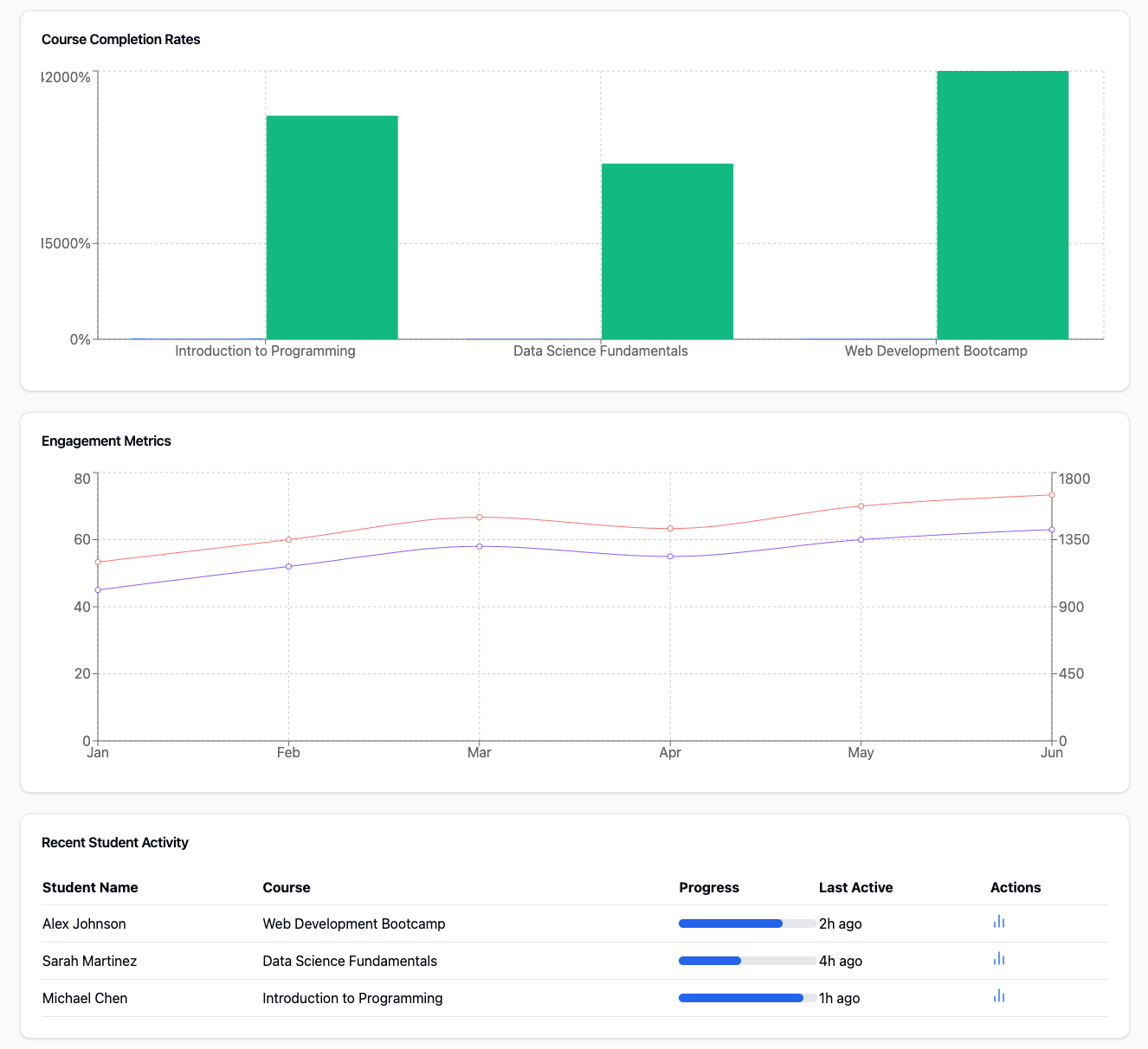
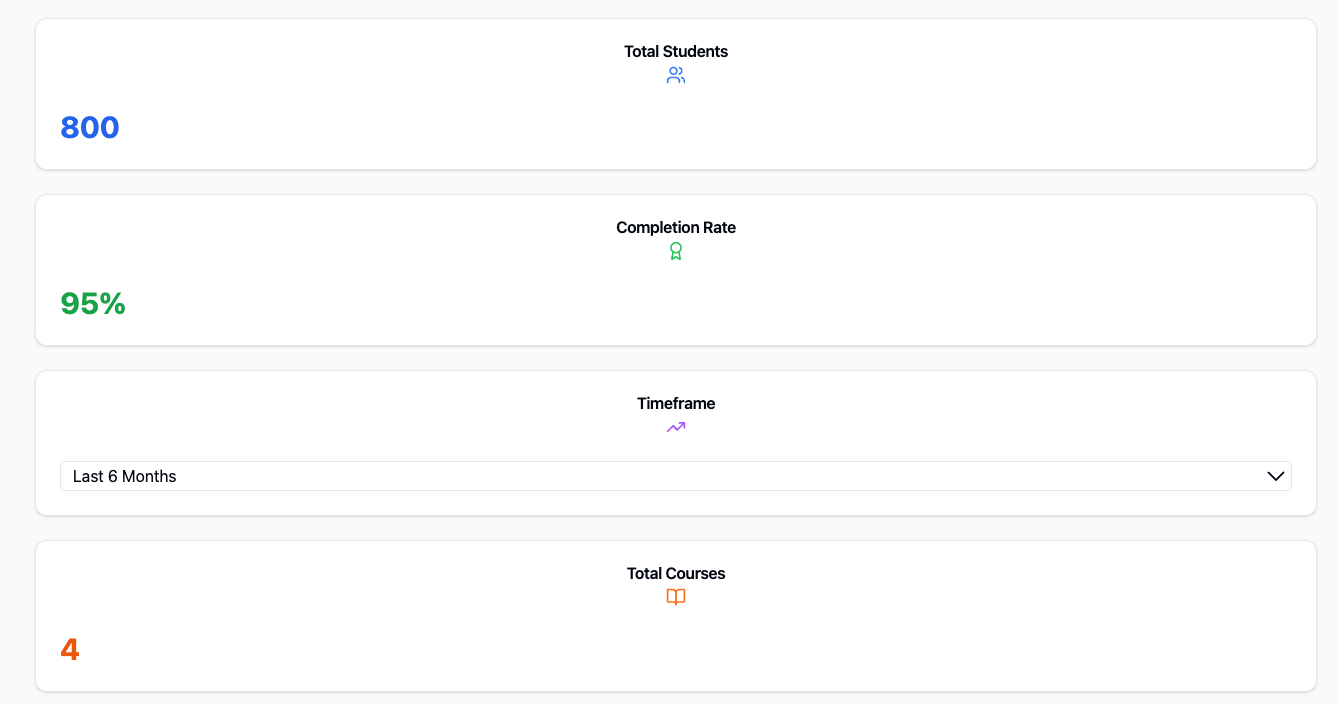
Learning analytics gives you valuable insights into student engagement and success. Track engagement metrics, completion rates and assessment performance. This data helps instructors to refine their content and approach and students to understand their progress better. Additionally, exploring different pricing tiers can provide insights into the value and options available across various platforms.
Content delivery optimisation improves the learning experience through adaptive learning paths and personalisation. Consider a progress based content unlocking system that ensures students have mastered prerequisites before they can move on. Interactive elements can be placed throughout the curriculum to keep the learner engaged and reinforce learning.

Customizing Your Course
WeWeb’s flexibility and customization options make it an ideal choice for creating online courses and educational platforms. With WeWeb, you can create a custom course platform that meets your specific needs and goals. From designing a user-friendly interface to integrating payment processing and push notifications, WeWeb’s built-in features and supportive community ensure that you have everything you need to create a successful online course. Whether you’re focusing on medical education or any other field, WeWeb allows you to tailor your platform to provide the best learning experience for your students.
Testing and QA
High performance requires thorough testing under different conditions. Load test with multiple concurrent users to make sure your platform can handle the pressure. Optimise database queries and resource usage for fast response times. User experience testing should focus on navigation flow, content accessibility and mobile responsiveness.
Deployment and Maintenance
Before deployment test all features and verify all content. Create user documentation and set up a support system to help users get on board. Once launched monitor performance and update content regularly. Collect and integrate user feedback to guide feature development and improvements.

Collaboration and Feedback
WeWeb’s collaboration features make it easy to work with others on your web application or online course. With real-time commenting and feedback, you can ensure that your project is on track and meets the needs of your users. This collaborative environment is particularly beneficial for educational platforms, where input from multiple educators can enhance the learning experience. Additionally, WeWeb’s supportive community is always available to provide guidance and support, ensuring that you have the resources you need to succeed. Whether you’re troubleshooting an issue or seeking advice on best practices, the community is a valuable asset.
Security and Performance
WeWeb takes security and performance seriously, ensuring that your web application or online course is always safe and reliable. With built-in security measures and regular updates, you can trust that your project is protected from potential threats. WeWeb’s scalable infrastructure also ensures that your web application can handle high traffic and large user bases, making it an ideal choice for businesses and organizations of all sizes. Whether you’re running a small educational platform or a large-scale SaaS platform, WeWeb provides the security and performance needed to maintain user trust and satisfaction.
Conclusion
Building a course curriculum builder with WeWeb is a powerful way to create an educational platform. By following this guide and using WeWeb you can create a solid system that serves both educators and learners. The key is to balance functionality and usability while keeping the platform scalable and maintainable.
Don’t forget successful implementation requires user focus, regular testing and continuous improvement based on feedback. Start with the core features and add more functionality as user requirements and platform goals evolve. As your platform grows the system can adapt to changing needs while maintaining performance and user satisfaction.
Most importantly focus on creating an intuitive and engaging experience that enables educators to create great learning experiences and students to achieve their educational goals. With planning and execution your WeWeb based curriculum builder can be a valuable asset in the modern education landscape.
Let's Talk
Your ride-or-die partner
Your own world-class product team at a fraction of the cost
Tell us about yourself
- From Idea to Product 10X Faster
- Unlimited Request & Revisions
- Streamlined Tooling
- Your Dedicated Team